Which? Conversation
THE CHALLENGE
To engage with Which? magazine subscribers online using a comprehensive WordPress blog dealing with consumer issues. Conversation was released to the Which? community as a hub to share their thoughts and discuss how consumer issues affect their lives.

THE RESEARCH
We collaborated with Which? to better understand their customers and the creative & business aims Which? had in setting up a consumer blog. The main design goal was to provide consumers with an easy to use discussion platform that had a clean and fluid user interface that could be updated with ease.

THE PROBLEM
We identified the main areas of difficulty in creating an interactive blog and discussion platform for Which? in the areas of front-end and user interface design: the need for easily updateable and amendable content by admins, extensive interactive, real-time features and a 10 week turnaround time.

THE GOAL
Our creative goal was to design and build a custom social hub for consumer discussion that fit the design brief, was fully tested and was created on time. We accomplished this goal by understanding end-user needs and embracing the Which? vision for their blog.

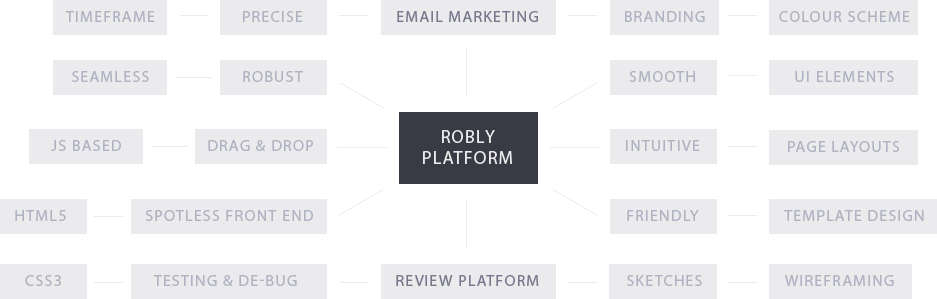
SEAMLESS INTEGRATION
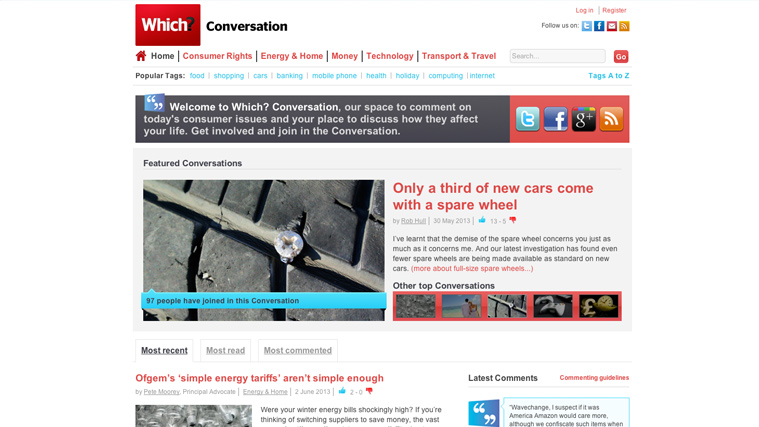
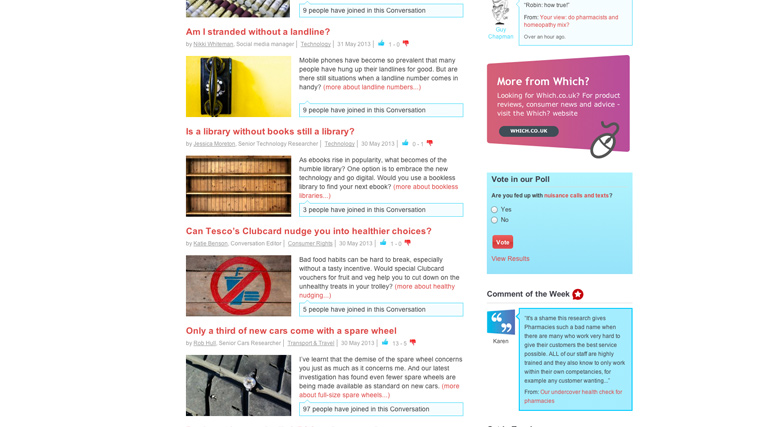
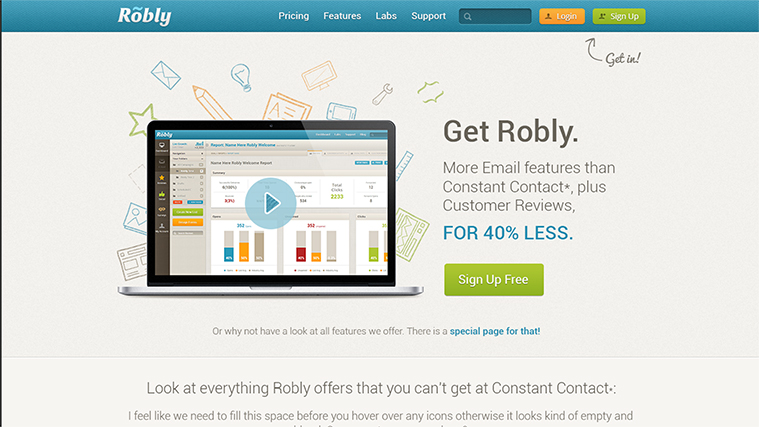
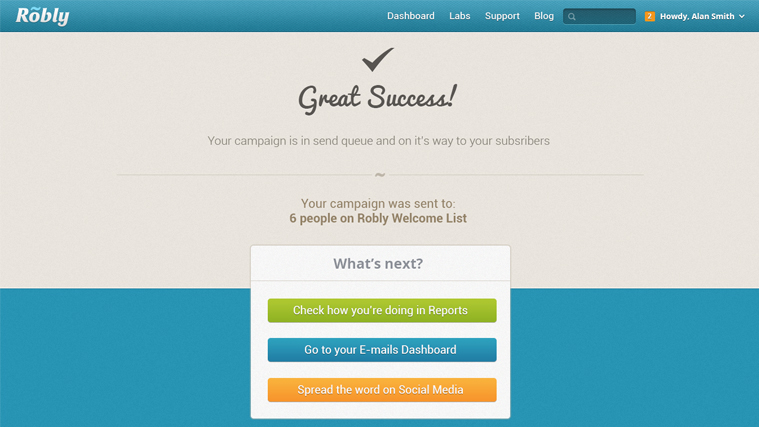
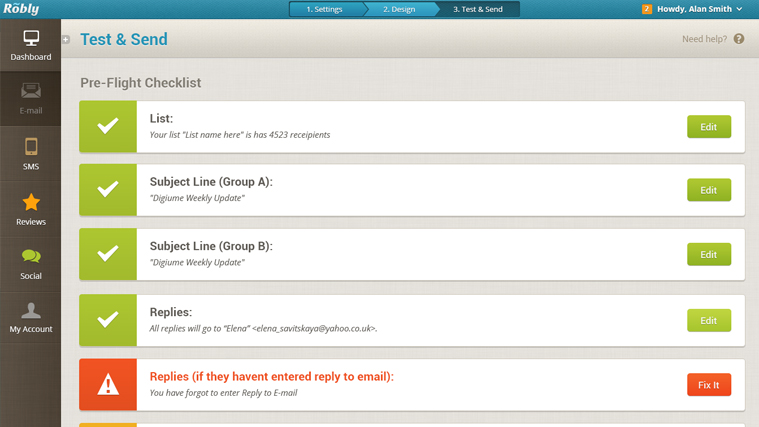
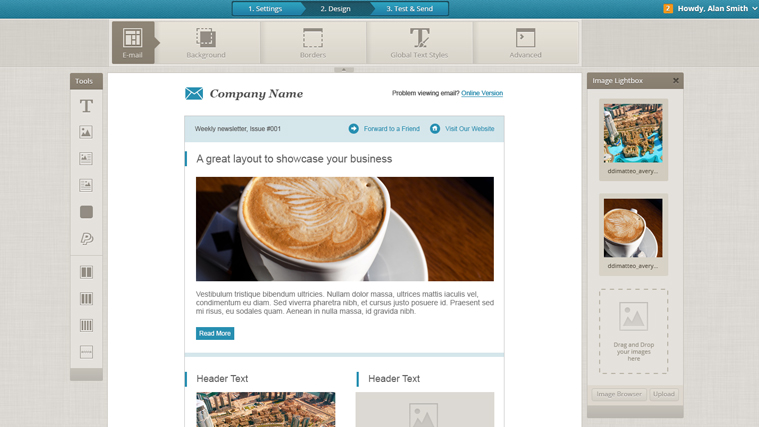
The function of the Which? blog was to allow consumers to discuss, interact, vote, share and ‘like’ – all on one speedily updated platform. We integrated this end-user need by developing a custom-built WordPress theme and a bright, simple and categorised user interface design.
THE UI AND DESIGN
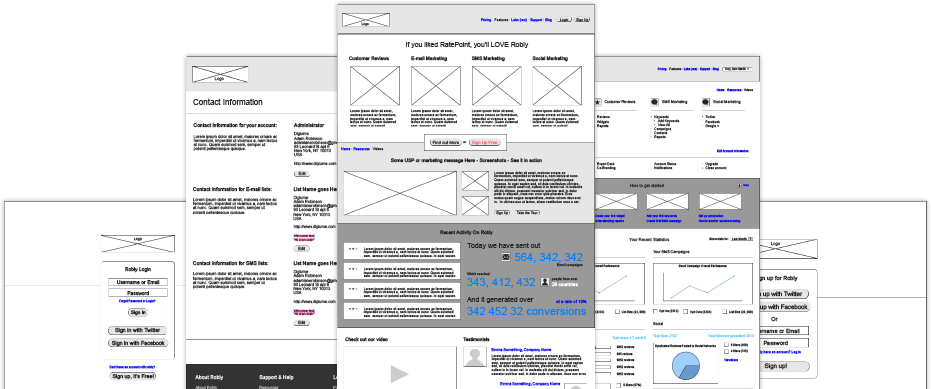
As always, we presented several wireframes to the client and thoroughly discussed and researched their design ideas for the Which? blog, allowing us to create clear and purposeful user flow patterns.
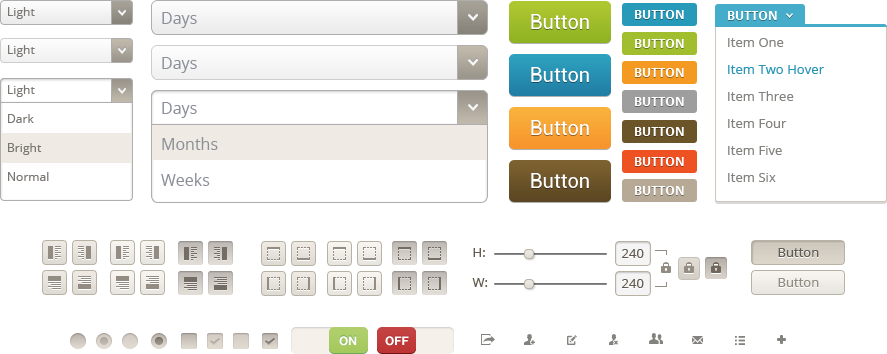
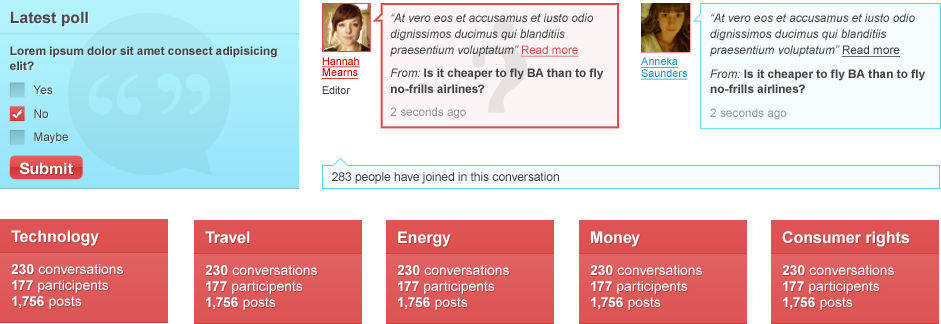
THE USER INTERFACE

THE DESIGN
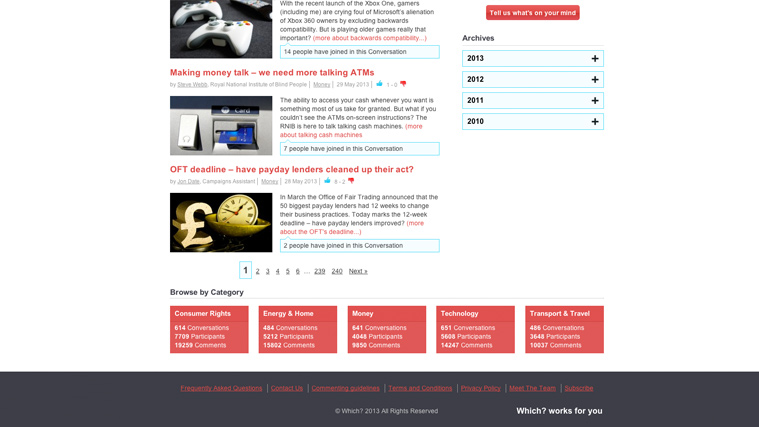
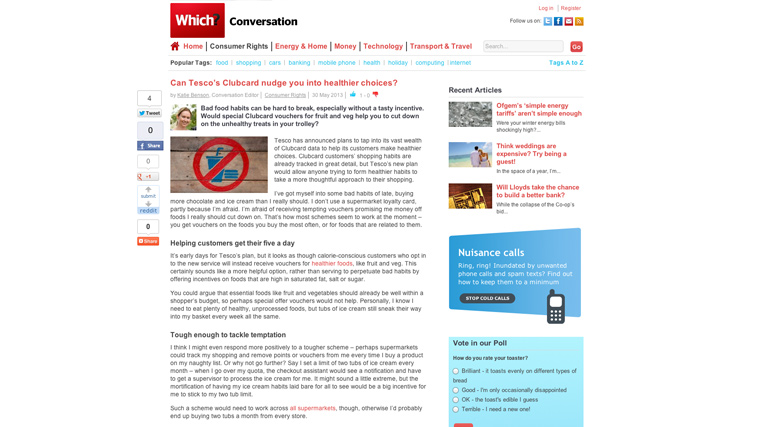
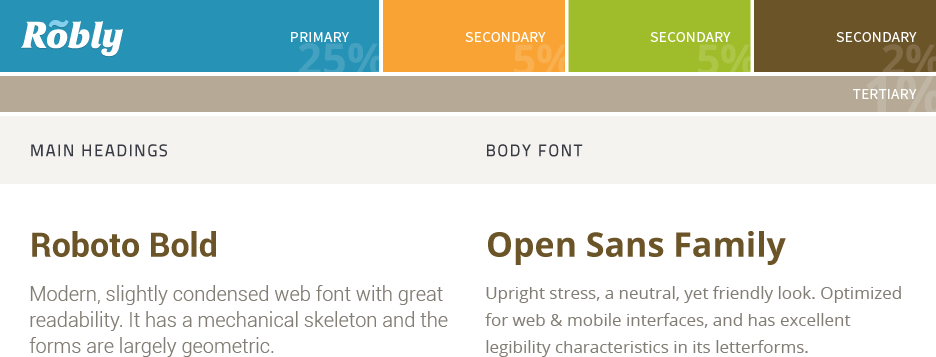
The custom-built WordPress theme had to incorporate statistics and comments for each blog post in the footer area of the website, along with author information and post lists in categories. The layout had to be easy for users to navigate and so we designed a blog with simplicity in mind; using teal, red and white colours throughout the website.
FRONT-END & JAVASCRIPT DEVELOPMENT
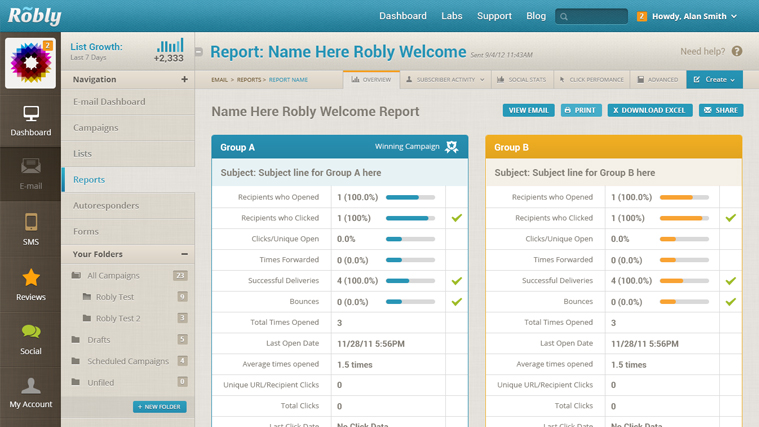
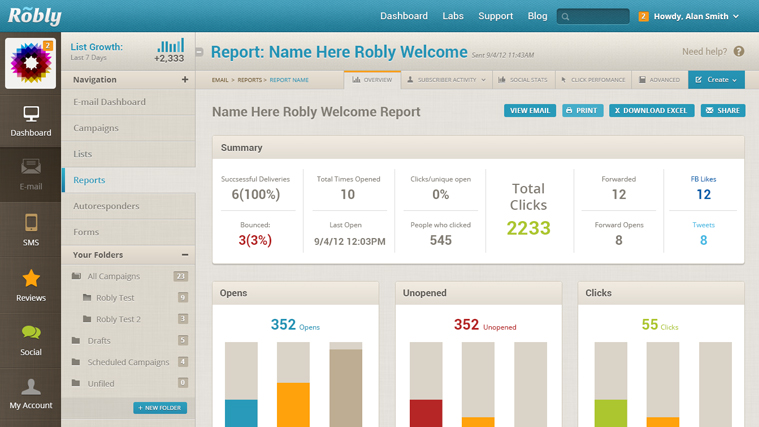
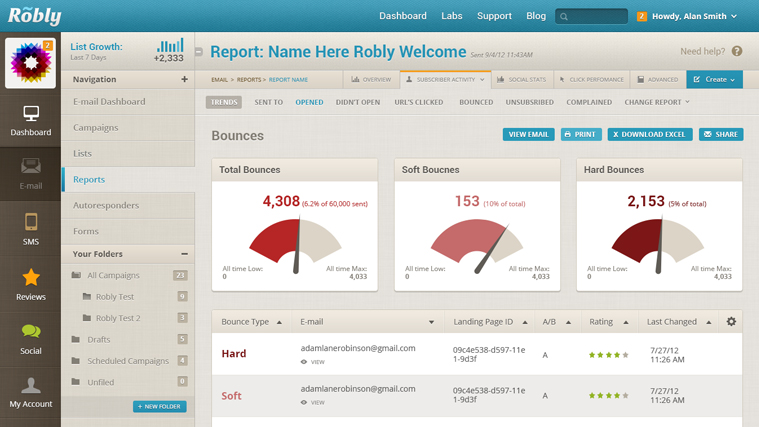
We used our super front-end development powers to effectively mix the programming and layout of the Which? blog to create a visually engaging website with a custom post voting system. Our end development goal was to build an easily maintainable admin system that allowed Which? to filter and manage posts and comments for approval to the blog.
-
1,500
lines of code
-
8 weeks
brief to launch
-
Five
custom plugins

THE LAUNCH
Which? Conversation was launched in 2010.
The sheer number of people who share comments, thoughts and polls on the Conversation blog has created over 2,500 blog posts and generated over 60,000 comments. It’s a powerful consumer blogging platform that packs a heavy punch and still works seamlessly to this day.